I'm constantly listening to music, and every year I compile a list of my favourite releases. The last few years I've presented these lists on one-page websites to fuel my creative development. These pages are experimental with the aim of learning something new each time (and sharing the music I love).
Tasks
- Website Design
- Website Development
Software
- Sketch
- Atom
Technologies
- HTML, CSS, Javascript, PHP
- Kirby CMS
2018
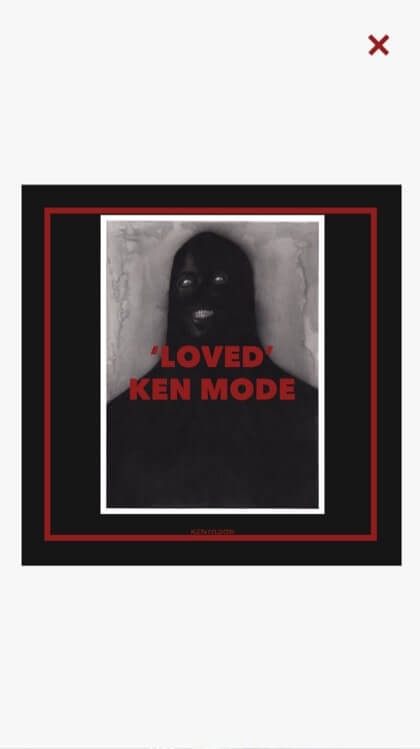
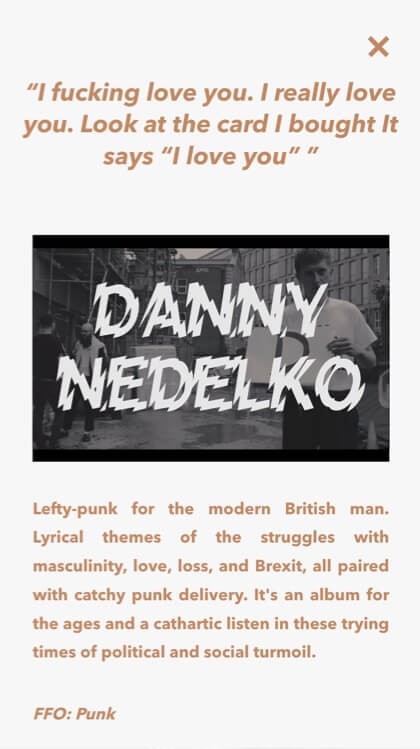
2018's page was inspired by my vinyl collecting. Streaming will never compete with the feeling of picking out a vinyl from your collection and playing on your record player, so I attempted to bring some of that charm to the web with a modern presentation. 2018 In Music
Graphically my aim was to unify the varying album artworks using sample colours and a vinyl sleeve graphic as an overlay. On click, the record from the graphic flies out of the sleeve to become the player linked to the embedded Youtube videos.
Using the Youtube API, Javascript, a whole load of mathematics, I created a functional record player using SVG graphics that mirrors the controls and status of each Youtube video. Users can drag the needle across the record to seek through the video, with the needle resetting once the video ends.



2017
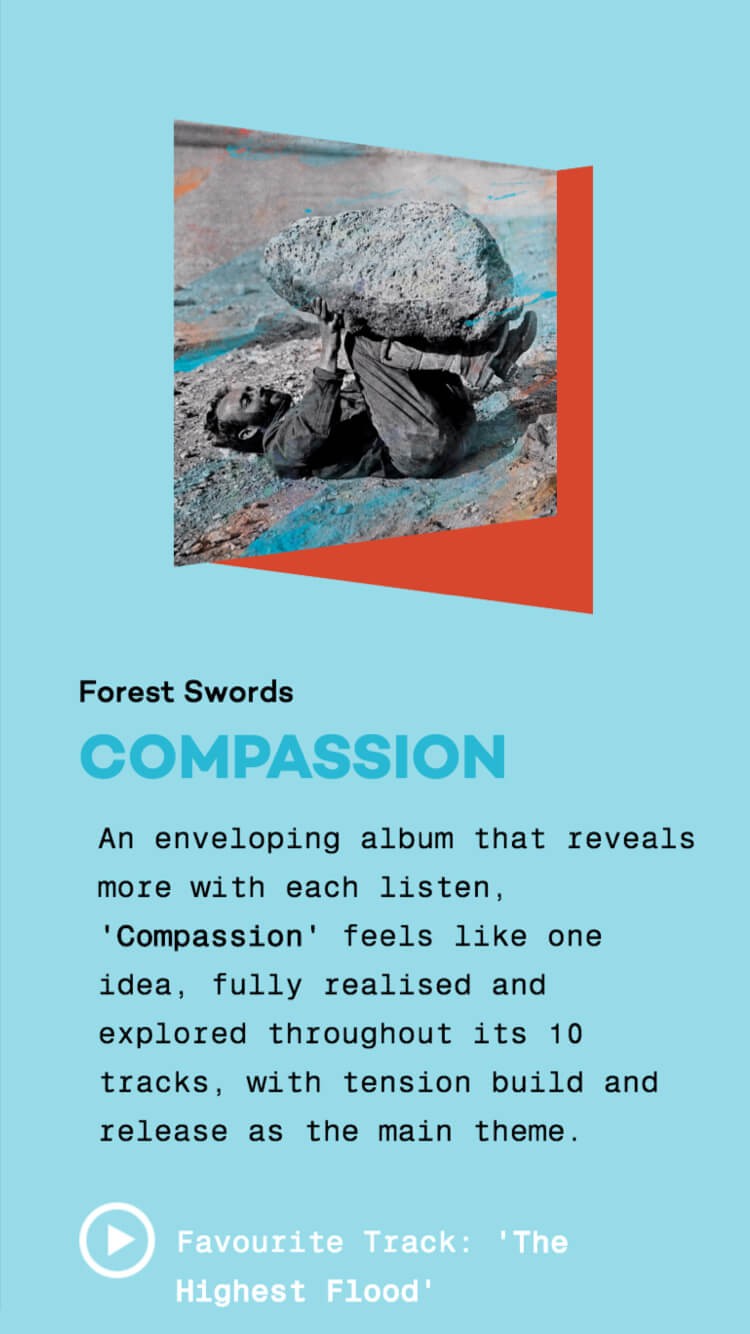
In 2017 I decided to present the albums with ‘Design with Code’ as my main focus. The result is a one-page website where the main design features (colour schemes and presentation of the album artwork) are dictated by code. 2017 In Music
The page uses CSS tranforms to subtly manipulate the artwork and create the angled square that became part of the page’s identity.
Using one sample colour, the page generates a colour scheme for each album using javascript: A Hex-value primary colour for the album title, an rgba conversion of the primary colour with added opacity for the background, and a high-contrast complimentary of the primary colour for the background square.
The generated colour schemes produced interesting and often satisfying aesthetic results, particularly when contrast colour combinations were used within the album artwork.




The use of CSS viewport-units and design-dependant breakpoints ensure each album covers the whole viewport regardless of device width and height.